These are templates you create (private, as opposed to public) using the card editor that you can save and re-use in any projects (One-off, Campaign, drip, or Quick Send) going forward. They also serve as the basis of custom API and integration orders, which grab their design from them and can optionally pass data into them.
Templates allow you to avoid building a design from scratch that you may use repeatedly. Another approach could be to duplicate an existing project and delete any recipients not being mailed to, but that requires extra steps.
As implied above, templates have additional tools in the design editor to add ‘API text’ or ‘API images,’ which your custom API application or your integration (for example, Zapier or keep) can dynamically pass content into when your application triggers that template for a mailing.
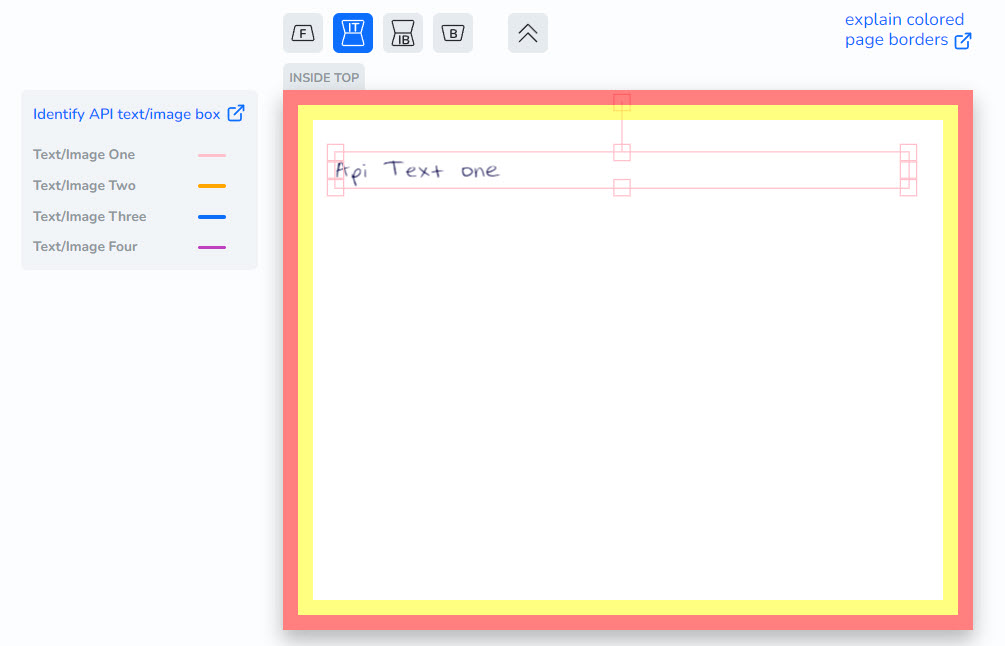
When passing data into a template, you can use up to four API text boxes (“text one” to “text four”) and four API image boxes (“image one” to “image four”). We color code the borders of these (a box with the color mapping will appear next to the page in the editor), so at a later time you can visually detect which box on the page is receiving which data from your application.
The example below shows the first API text box being used (has a pink border). This would receive data from ‘text box one’ in a custom API application or from Zapier, for example.

See the following video about templates.




